这次给大家带来的是一款可用于音乐播放器的悬浮菜单按钮,它是基于 FloatingActionButton 上完成,能够联动音乐播放器显示歌曲的进度,设置歌曲的封面和通过封面的旋转来展示播放的状态(停止或者播放)。

除此之外,它可以设置一组按钮作为菜单展示,支持上下左右四个方位显示,更方便的是可以在代码中动态的添加按钮或者移除按钮。

制作这个自定义控件初衷是想要一个小型的音乐播放器能够在应用的首页显示,它能够展示当前音乐的播放状态,也能够对音乐播放器进行一些操作,比如播放暂停,上下曲切换等。
具体的代码和如何引用请移步到 Github 上的项目地址上:FloatingMusicMenu
如何实现
说完作品,我们来讲讲是怎么用代码实现这些效果的吧。
利用反射使 FloatingActionButton 填充整个按钮
在 FloatingActionButton 中是没有开放的方法来调整图片大小的,所以这时候就想到了使用反射的方法来调整。
1 | /** |
其中通过 getSizeDimension 可以获得 FloatingActionButton 的实际大小,而 mMaxImageSize 则是图片的指定大小,所以可以重新赋值 mMaxImageSize 来调整图片的大小。
具体代码则是在 FloatingMusicButton 中。
一个可以旋转的 Drawable 图片
这里要实现的效果有点多,首先要将图片的形状变成圆形,其次要在图片的周围留出一定的边距以便显示进度条,最后让图片转起来。
圆形图片有多种方式可以实现,这里我们通过 BitmapShader 来进行变换。1
2
3
4
5
6
7
8
9/**
* 圆形
*/
private void circleBitmap() {
BitmapShader bitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(bitmapShader);
}
BitmapShader 通过设置给mPaint,然后用这个mPaint绘图时,就会根据你设置的TileMode,对绘制区域进行着色。
mBitmapShader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
绘制进度条可以通过 canvas.drawArc() 来实现,记得要先将之前的图片缩小,防止进度条覆盖在图片之上。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
public void draw(Canvas canvas) {
float progressWidth = mWidth * progressPercent / 100f;
float halfWidth = progressWidth / 2;
// 画背景图
canvas.save();
canvas.rotate(mRotation, getBounds().centerX(), getBounds().centerY());
float scale = 1 - progressWidth * 2.0f / mWidth;
canvas.scale(scale, scale, mWidth / 2.0f, mWidth / 2.0f);
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2, mPaint);
canvas.restore();
// 画进度条
rectF.set(halfWidth, halfWidth, mWidth - halfWidth, mWidth - halfWidth);
canvas.drawArc(rectF, -90, progress, false, progressPaint);
}
让图片旋转则是很简单的旋转 canvas 画布,利用 Handler 不断循环发送消息来更新 mRotation 保持旋转的动画。1
canvas.rotate(mRotation, getBounds().centerX(), getBounds().centerY());
具体代码在 RotatingProgressDrawable 中。
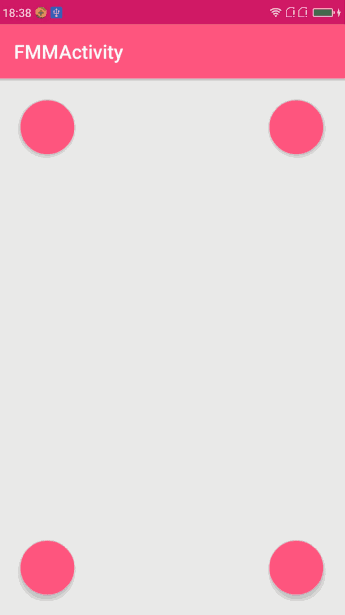
可展开和收缩的 ViewGroup
自定义 ViewGroup 首先要做的两件事是测量控件的宽高和子控件的摆放,由于控件可以四个方向自由摆放,所以需要针对不同的方向进行不同的计算和摆放。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
measureChildren(widthMeasureSpec, heightMeasureSpec);
switch (floatingDirection) {
case FLOATING_DIRECTION_UP:
case FLOATING_DIRECTION_DOWN:
onMeasureVerticalDirection();
break;
case FLOATING_DIRECTION_LEFT:
case FLOATING_DIRECTION_RIGHT:
onMeasureHorizontalDirection();
break;
}
}
protected void onLayout(boolean changed, int l, int t, int r, int b) {
switch (floatingDirection) {
case FLOATING_DIRECTION_UP:
onUpDirectionLayout(l, t, r, b);
break;
case FLOATING_DIRECTION_DOWN:
onDownDirectionLayout(l, t, r, b);
break;
case FLOATING_DIRECTION_LEFT:
onLeftDirectionLayout(l, t, r, b);
break;
case FLOATING_DIRECTION_RIGHT:
onRightDirectionLayout(l, t, r, b);
break;
}
}
控件的大小和位置确定好后就需要为每个子视图添加动画,比较简单的做法是将动画相关的变量放入 LayoutParams 中,方便管理。1
2
3
4
5
6
7
8private class MenuLayoutParams extends LayoutParams {
private ObjectAnimator expandDirAnim = new ObjectAnimator();
private ObjectAnimator expandAlphaAnim = new ObjectAnimator();
private ObjectAnimator collapseDirAnim = new ObjectAnimator();
private ObjectAnimator collapseAlphaAnim = new ObjectAnimator();
...
}
同时要重写 generateLayoutParams() 方法,使其在 addView() 时能够将 MenuLayoutParams 赋给每个子视图。1
2
3
4
5
6
7
8
9
10
11
12
13
14
protected LayoutParams generateDefaultLayoutParams() {
return new MenuLayoutParams(super.generateDefaultLayoutParams());
}
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MenuLayoutParams(super.generateLayoutParams(attrs));
}
protected LayoutParams generateLayoutParams(LayoutParams p) {
return new MenuLayoutParams(super.generateLayoutParams(p));
}
这样当在 onLayout() 的方法期间就可以为每个子视图确定动画的距离,方向等属性。
具体的细节可以查看类 —— FloatingMusicMenu
总结
这个控件是我在写 MoeMusic 项目时就已经存在的,但只有一个向上展开的功能,没有现在这么完整。想到自己好久没有写开源项目了,就把这个控件拎出来完善了一下开源给大家,希望能够喜欢。如果使用过程中有任何问题或者建议可以直接联系!